Das Divi Theme von ElegantThemes gehört mit Abstand zu den meistverkauften und meistgenutzten Themes für WordPress. Leider sind einige Funktionen des beliebten Themes inkompatibel zur DSGVO / GDPR. Dazu gehört in erster Linie die Integration der Google Fonts, welche in Divi über URL’s von Google integriert werden. Bei dieser Integration findet jedoch eine Übermittlung der dynamischen User IP-Adresse an Google statt.
In diesem Artikel möchten wir Ihnen erklären, weshalb die Verwendung, der Google Fonts über das Google CDN problematisch ist, wie Sie erkennen können, ob Ihre Webseite Google Fonts verwendet und natürlich auch, wie Sie die Google Fonts lokal einbinden können.
Wenn Sie direkt zu einer Lösung möchten, schauen Sie sich das Plugin „Divi DSGVO & Google Fonts“ an.
Inhaltsverzeichnis
Das Urteil des Landgerichts München
Mit dem Urteil vom 19.01.2022 hat das Landgericht München jedoch entschieden, dass die Weitergabe der dynamischen IP-Adresse an Google bei Nutzung von Google Fonts ohne explizite Einwilligung des Betroffenen einen Schadensersatzanspruch rechtfertigt.
Ein berechtigtes Interesse sei hier nicht ausreichend gewesen. Dem Besucher der Webseite wurden 100 € zuzüglich Zinsen als Schadensersatz zugesprochen. Weiterhin wurde der Webseiten-Betreiber zur Unterlassung verurteilt. In einem Wiederholungsfall droht ein Ordnungsgeld von bis zu 250.000 €.
Wie erkenne ich Google Fonts in meiner Divi / WordPress Webseite?
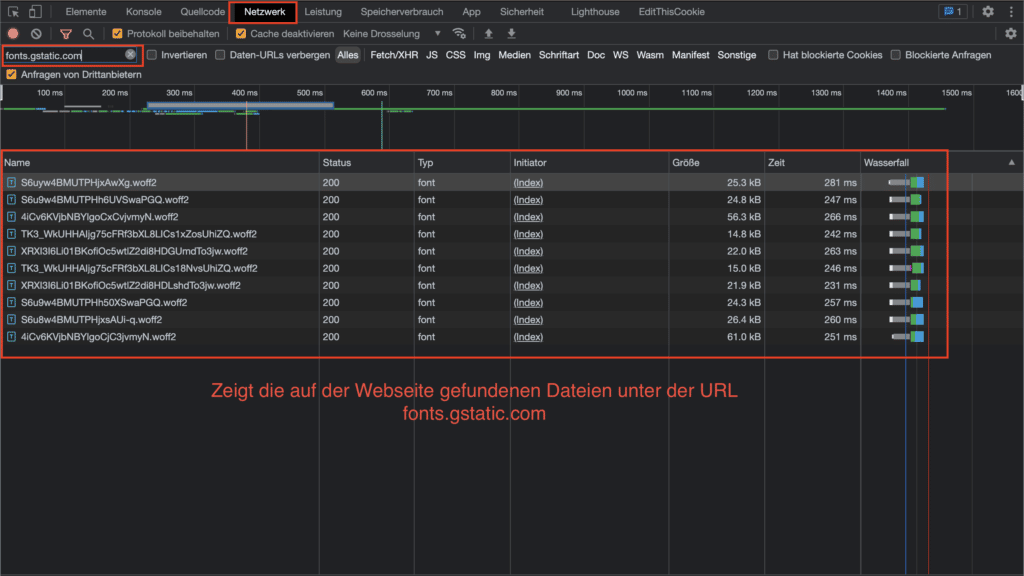
Divi integriert die Google Fonts über das Content-Delivery-Netzwerk (kurz CDN) von Google. Diese Integration kann man in seiner eigenen Webseite sehr einfach erkennen, indem man über die Entwickler-Konsole des Browsers nach der URL „fonts.googleapis.com“ oder „fonts.gstatic.com“ sucht. Die Entwickler-Konsole kann in den meisten Webbrowsern über die Tastenkombination «STRG + ALT + I» geöffnet werden, dort lassen sich Google Fonts dann einfach über den Netzwerk-Tab identifizieren, hier ein Beispiel:

Wer Divi als Theme verwendet, muss jedoch gar nicht groß oder lange suchen. Denn Divi setzt standardmäßig auf Google Fonts, diese sind also immer da, außer man schaltet sie explizit ab. Dies führt jedoch in der Regel zu Fehldarstellungen auf der Webseite, da dann die Fonts fehlen. Einzige Ausnahme wäre, wenn von Beginn an auf Fonts von Google verzichtet wurde.
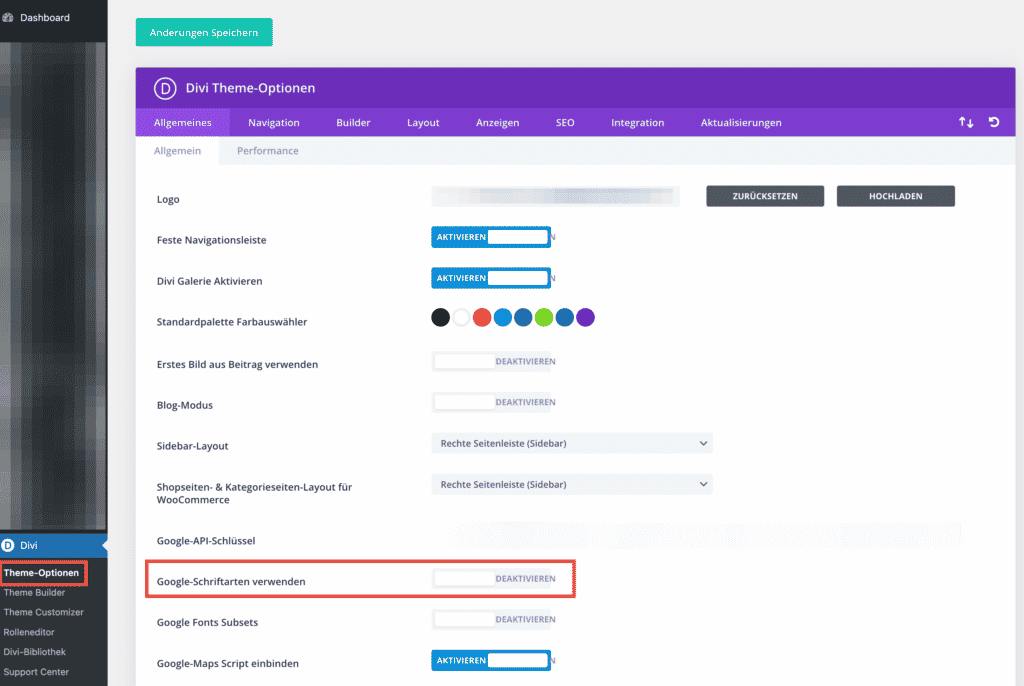
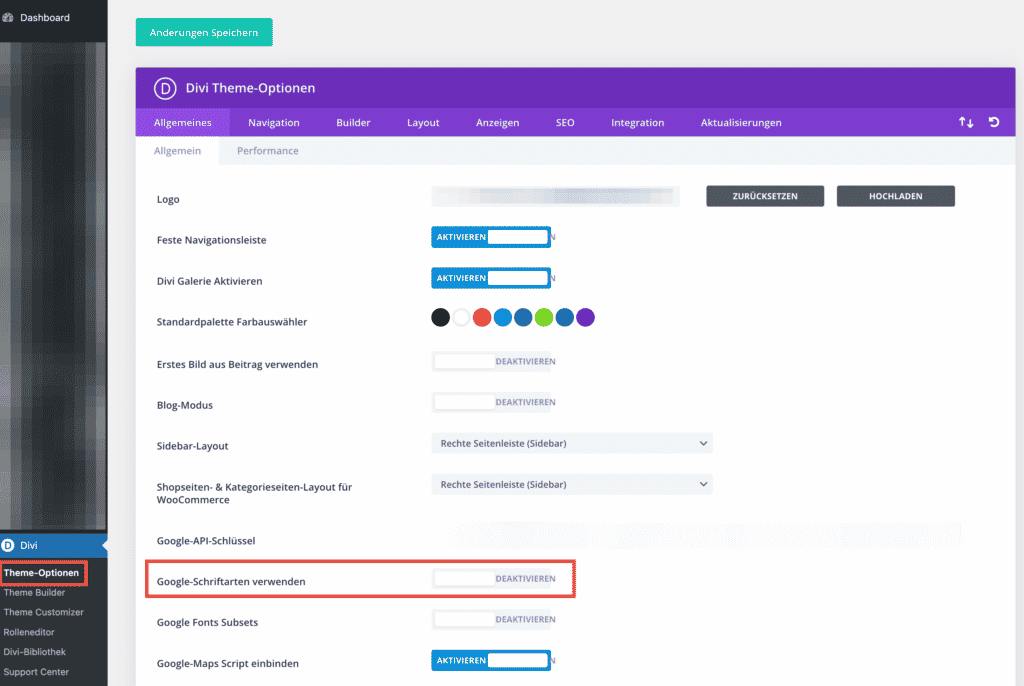
Die Option zum Abschalten der Google Fonts befindet sich in den Divi Optionen:
Divi > Theme-Optionen > Google-Schriftarten verwenden

Aber Achtung! Falls Sie diese Option jetzt einfach abschalten und Ihre Webseite bisher Google Fonts verwendet hat, so wird sich nun das Schriftbild Ihrer Webseite ändern. Je nach verwendeten Schriften sind auch größere Fehldarstellungen möglich.
Wie können Google Fonts DSGVO-konform in Divi integriert werden?
Es gibt grundsätzlich zwei Möglichkeiten Google Fonts DSGVO-konform in Divi zu integrieren, sofern man eben nicht vollständig auf diese verzichten möchte. In der Regel ist der Verzicht aber keine Option, denn die Google Fons bieten neben hoher Kompatibilität vor allem eine gute Optik für die eigene Webseite.
Bei den beiden Möglichkeiten handelt es sich um die folgenden:
Nutzung unseres Plugins „Divi DSGVO & Google Fonts“
Das Plugin ist ab 29 € verfügbar, muss lediglich installiert und aktiviert werden. Anschließend kümmert sich das Plugin automatisiert um die lokale Integration der Google Fonts in Divi.
Großartige manuelle Schritte oder Konfiguration sind nicht notwendig. Der Integrationsaufwand beträgt vielleicht 10 Sekunden für den Upload und Klick auf „Aktivieren“. Weiterhin optimiert das Plugin direkt noch ein paar weitere Punkte, welche Divi näher an ein DSGVO konformes Theme bringen.
Mehr Details finden Sie auf der Plugin-Seite: Divi DSGVO & Google Fonts.
Manuelle Integration über ein Child-Theme oder Plugin
Die manuelle Integration über ein Child-Theme oder Plugin erfordert ein grundlegendes Verständnis für die Web- und WordPress Entwicklung und ein damit verbundenes technisches Verständnis.
Weiterhin ist diese Lösung auch keine dauerhafte. Falls über den Divi Builder einmal neue / andere Schriftarten ausgewählt werden, muss dieser Arbeitsschritt immer wiederholt und erneut durchgeführt werden.
Der Integrationsaufwand variiert extrem mit den technischen Fähigkeiten des jeweiligen Nutzers.
Im folgenden möchten wir Ihnen beide Möglichkeiten einmal vorstellen. Sofern Sie bisher keine technischen Berührungspunkte mit FTP-Programmen, PHP, CSS etc. hatten, möchten wir Ihnen unser Plugin nahelegen, es erspart Ihnen eine große Menge an Arbeit und ggf. auch Frust beim Ausprobieren.
Die 10 Sekunden Integration via Plugin „Divi DSGVO & Google Fonts“
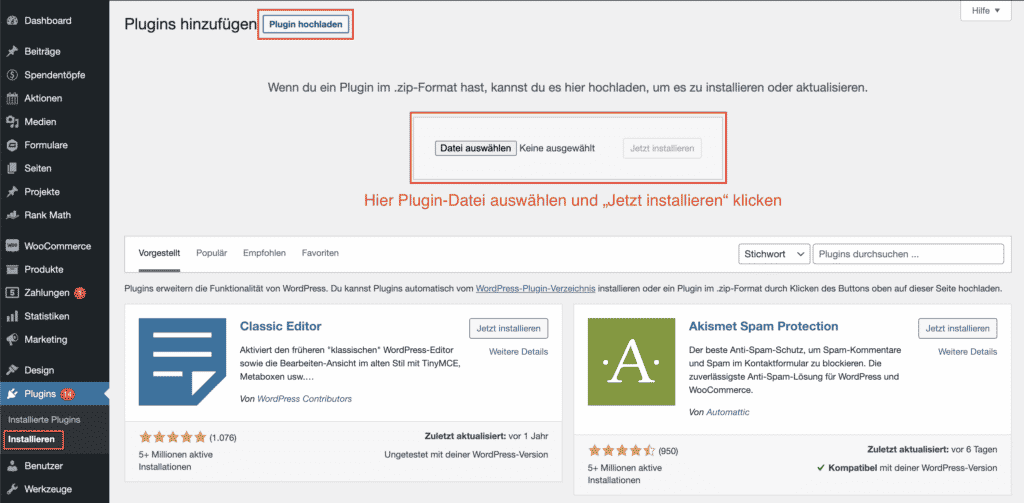
Sie können das Plugin direkt in unserem Plugin-Store kaufen und herunterladen. Unmittelbar nach der Bestellung erhalten Sie die Plugin-Datei, welche Sie in WordPress über „Plugins > installieren“ und den Button „Plugin hochladen“ installieren können.

Nach dem Upload müssen Sie das Plugin aktivieren. Der Link zum Aktivieren wird direkt nach dem Upload angezeigt.
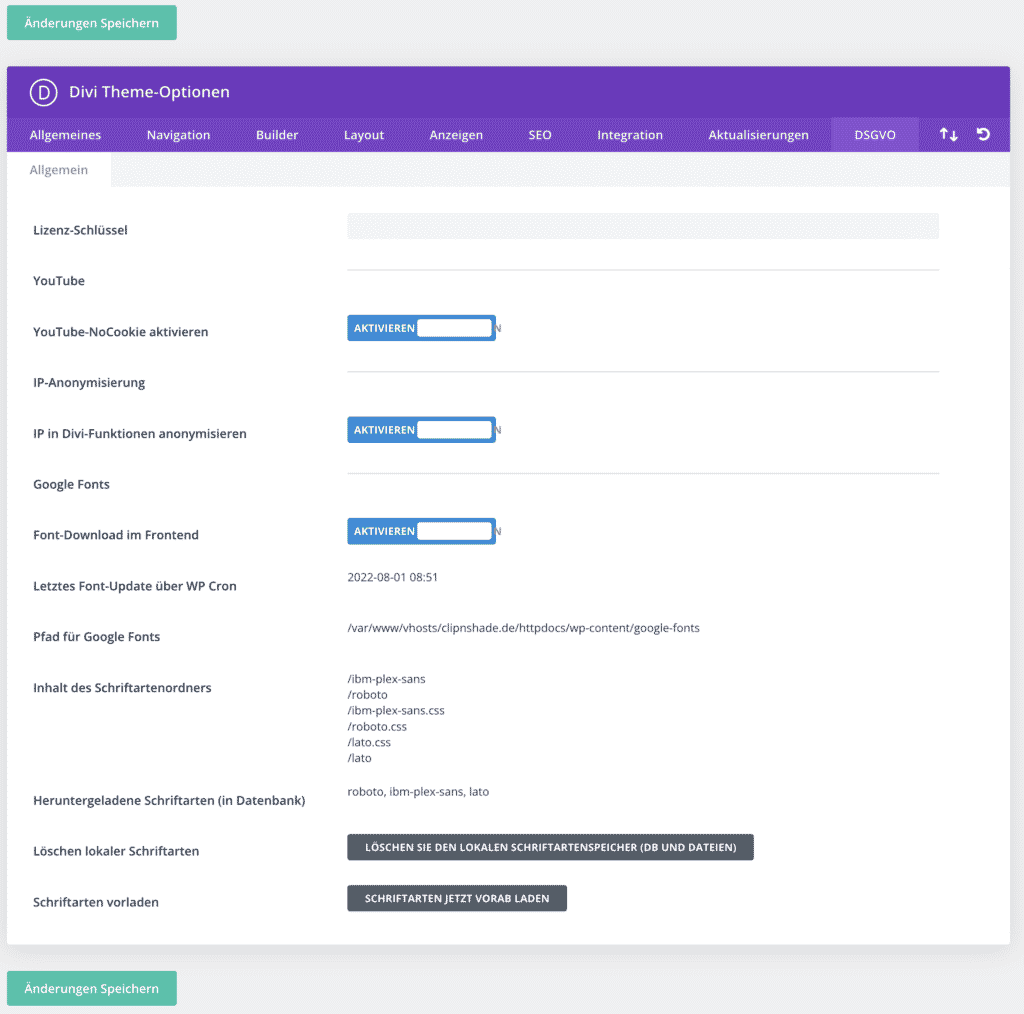
Damit ist die Arbeit fast schon erledigt. Nun müssen Sie nur noch einmal die Einstellungen unseres Plugins prüfen, diese finden Sie nach der Aktivierung unter „Divi > Theme Optionen“ und dort im Tab „DSGVO„. Geben Sie hier noch Ihren Lizenzschlüssel ein und passen bei Bedarf die Einstellungen an.
Sie können jetzt noch auf den Button „Schriftarten jetzt vorab laden“ klicken, um die Google Fonts direkt initial zu laden. Falls Sie dies nicht tun, macht das Plugin dies automatisch beim Browsen im Frontend oder einmal täglich per Cronjob.

Divi DSGVO & Google Fonts – Einstellungen
Manuelle Integration über ein eigenes Plugin oder Child-Theme
Falls Ihre Divi-Webseite bereits über ein Child-Theme verfügt, so fügen Sie die im Folgenden erwähnten CSS-Codes sowie Font-Dateien in Ihrem Child-Theme ein, dann benötigen Sie kein gesondertes Plugin.
Fonts und Schnitte notieren
Als erstes müssen Sie sich alle verwendeten Google Fonts und Schriftschnitte notieren, damit Sie wissen, welche Schriftarten Sie überhaupt herunterladen müssen.
Google Fonts in Divi deaktivieren
Öffnen Sie die Theme-Optionen von Divi und schalten Sie die Option „Google-Schriftarten verwenden“ aus.

Erstellen des Plugins (überspringen, falls Child-Theme vorhanden)
Öffnen Sie den Ordner /wp-content/plugins/ mit einem FTP-Programm. Darin legen Sie nun einen neuen Ordner mit dem Namen „divi-google-fonts“ an. Im neu erstellten Ordner legen Sie jetzt einen weiteren Ordner an, dieser bekommt den Namen „fonts„.
Zusätzlich werden zwei Dateien angelegt, einmal „divi-google-fonts.php“ sowie „fonts.css„.
Die Struktur sollte dann wie folgt aussehen:
- /divi-google-fonts
- /fonts/
- /fonts.css
- /divi-google-fonts.php
Öffnen Sie die Datei „divi-google-fonts.php“ und fügen Sie dort folgenden Code ein:
Anschließend können Sie das Plugin in Ihrem WordPress-System unter „Plugins > Installierte Plugins“ aktivieren. Suchen Sie nach dem Eintrag „Lokale Google Fonts für Divi by Bajorat Media“.
Download der Google Fonts
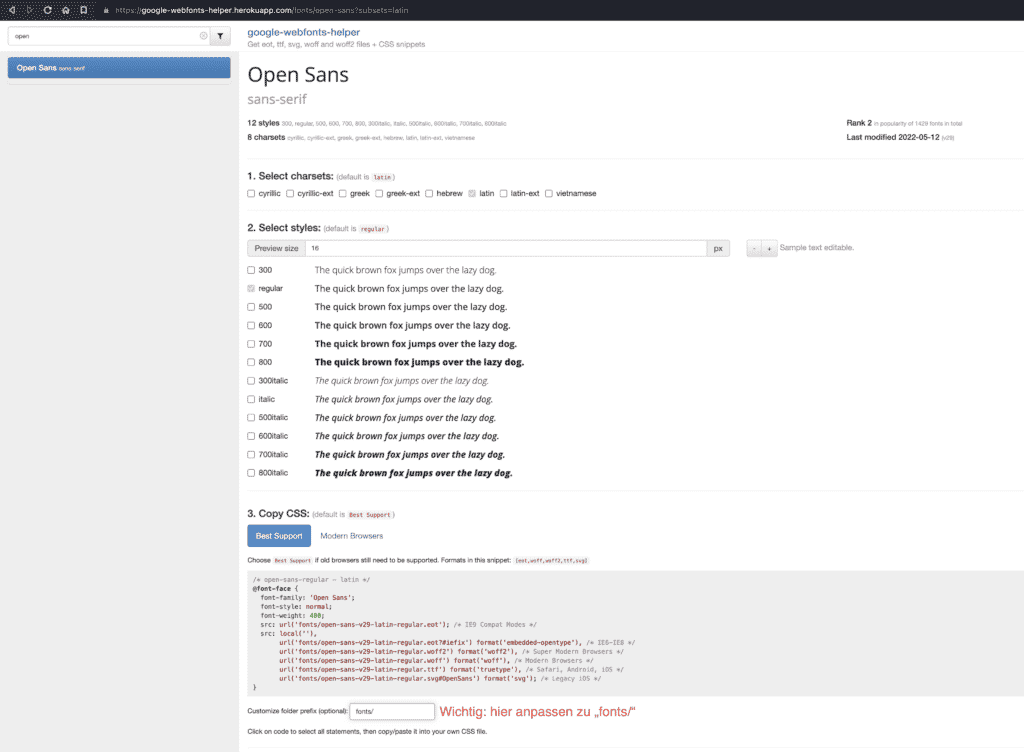
Nutzen Sie den Google Webfonts Helper, um die notwendigen Font-Dateien zu laden und das CSS zu erzeugen. Sie benötigen jetzt die Liste, welche Sie zu Beginn erstellt haben.
Suchen Sie jeden verwendeten Font einzeln aus der Liste, klicken Sie die benötigten „Charsets“ an, wählen die gewünschten und genutzten Schnitte (Styles) aus.
Jetzt suchen Sie unterhalb der CSS Darstellung das Eingabefeld für den Ordnernamen, dieses ist beschriftet mit „Customize folder prefix (optional):„. Hier tragen Sie nun „fonts/“ ein, passend zur Struktur des kleinen Plugins.

Wenn das erledigt ist, kopieren Sie den Code bei „3. Copy CSS“ und fügen diesen in die fonts.css des Plugins ein. Anschließend laden Sie die eigentlichen Font-Dateien herunter. Der Download Button befindet sich unter dem Feld mit den CSS Angaben.
Die Font-Dateien müssen nun entpackt und in den Ordner „/fonts/“ des Plugins hochgeladen werden.
Diese Schritte müssen Sie für jeden Google Font wiederholen, welchen Sie in Divi aktuell verwenden oder künftig verwenden möchten. Sollten Sie im Divi Builder zu einem anderen Zeitpunkt einen Font ändern, so müssen Sie diesen Schritt ebenfalls immer erneut manuell durchgehen und die Fonts anpassen.
Falls Ihnen diese manuellen Schritte zu viel Arbeit sind und vor allem zu unflexibel, so testen Sie gerne unser Plugin „Divi DSGVO & Google Fonts„, dieses führt all diese Schritte automatisch durch und überwacht die Divi-Webseite auf geänderte Schriften und lädt diese automatisch herunter.