Ein Prototype ist ein Entwurf oder eine Vorlage zur Darstellung eines Konzepts, einer Idee oder eines Produkts, bevor es in die massenhafte Produktion oder Implementierung übergeht. Prototypes sind wichtig im Webdesign und in der Web-Entwicklung, da sie dabei helfen, Fehler zu erkennen und Verbesserungen an der Benutzererfahrung vorzunehmen, bevor das Produkt offiziell gestartet wird.
Arten von Prototypes
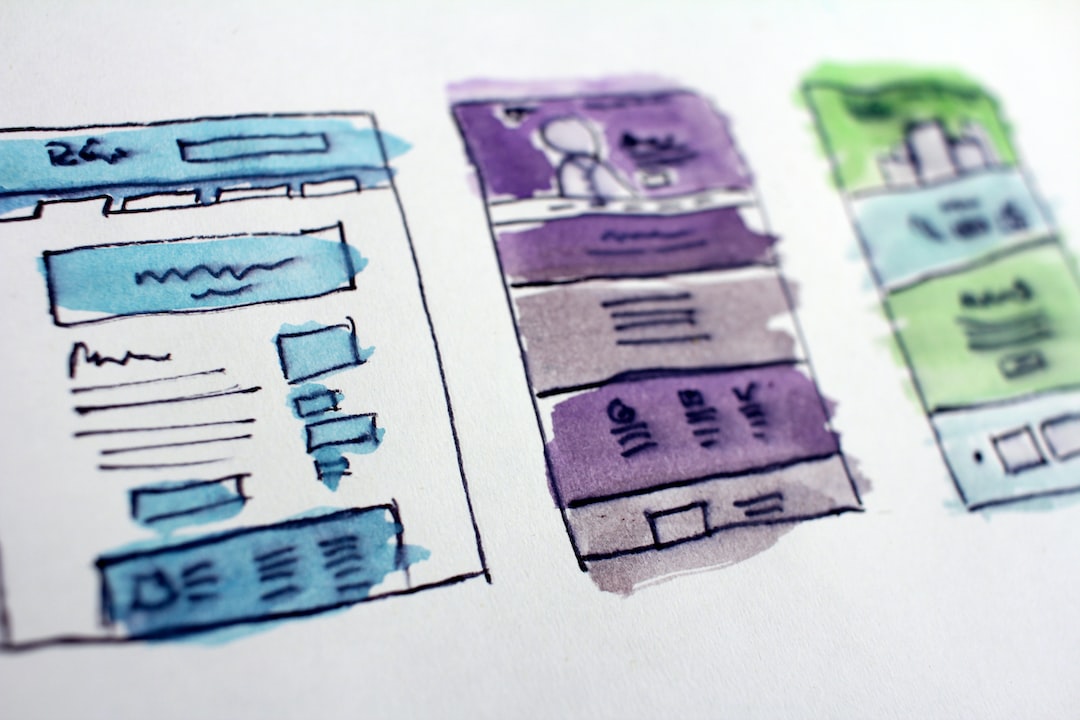
- Papier-Prototype: Bei diesem Ansatz werden Skizzen oder Zeichnungen angefertigt, um ein grundlegendes Design der Benutzeroberfläche und der Funktionen zu erhalten. Papier-Prototypes sind eine kostengünstige und schnelle Methode, um initial Feedback einzuholen und erste Ideen zu testen.
- Digitaler (Desktop) Prototype: Diese Art von Prototype erstellt ein digitales Modell der Benutzeroberfläche und ermöglicht es Designern und Entwicklern, präziser auf Funktionen und Interaktionen einzugehen. Digitale Prototypes können in verschiedenen Fidelitätsgraden (niedrig, mittel, hoch) erstellt werden, wobei der Detailgrad der Darstellung variiert.
- Interaktiver Prototype: Interaktive Prototypes sind weiterentwickelte digitale Prototypes, die es ermöglichen, Benutzerinteraktionen innerhalb der Benutzeroberfläche zu simulieren. Dies hilft, ein besseres Verständnis für die Navigation und das Handling des Produkts zu erhalten.
Warum sind Prototypes wichtig?
Prototypes bieten mehrere Vorteile in der Webdesign- und Web-Entwicklungsphase. Hier sind einige Gründe, warum Prototyping wichtig ist:
- Verbesserte Kommunikation: Ein visueller und greifbarer Prototype hilft Teammitgliedern, das Design, die Funktionen und Anforderungen besser zu verstehen und zu kommunizieren.
- Effizienz: Durch das Erstellen eines Prototypes können Design- und Entwicklungsprozesse optimiert werden, da potenzielle Probleme frühzeitig erkannt und behoben werden können.
- Benutzerfeedback: Prototypes ermöglichen das Testen von Benutzerfreundlichkeit und Benutzererfahrung und liefern wertvolles Feedback für Verbesserungen.
- Kosteneinsparungen: Das frühzeitige Beheben von Problemen und das Sammeln von Benutzerfeedback minimiert notwendige Änderungen nach der Implementierung, was langfristig Kosten spart.